When people share their workflow/tools i love to read them as it gives me the option to improve mine. I think i currently have a pretty decent workflow which allows me to develop faster than ever. I wanted to share this flow with you so everyone can use it.
Hey, I'm running a developer focussed newsletter called MageDispatch.com, which is for the community and by the community. Here you can share links that you think that the community should know about. If you like this kind of technical content you will like this newsletter too.
Overview
There are 2 tools that makes my development faster, for both frontend and backend related stuff:
Magento 2 cache clean
Vinai Kopp created this tool. The idea is simple: activate a file watcher. When you edit a file this will flush caches dependent on the type of file edited. Did you edit a template? Flush the block and layout cache. Edited a config file? Flush the config cache. This allows you to skip the step of disabling the cache or the refresh it everytime.
Browsersync
This tool is created by JH, a Magento agency. This tool also watches file changes, but when a file changes it refreshes your browser with a twist: When it sees that only css is changed, it won't refresh the complete browser, but only the stylesheet. So when you change the background color you will see it change but your browser doesn't refresh. Pretty cool.
One big plus is that Browsersync syncs all actions between browsers. So if you have the url open in Chrome, Firefox and on mobile, and you scroll or click somewhere, Browsersync will sync those actions.
Browsersync vs Live Reload
Now, Magento 2 support Live Reload, so why don't use that? Live Reload has a few downsides:
Getting it started is hard, there is no howto available.
You need to add an tag to your html, or install a browser plugin.
It only works for css files out of the box.
Browsersync works a bit different. It can be used in combination with grunt/gulp/webpack, but you can also run it standalone from the CLI.
Browsersync basically starts a proxy on port 3000. Every request is passed on to your webserver. Browsersync adds it's javascript to your output to do it's things (not for ajax requests though). This way you don't need to install anything else.
Another big plus for me is that you can install it globally and use it everywhere using the CLI.
Getting in action
So, what are the commands used to run this?
Magento Cache Clean
I have Magento Cache Clean globally installed, so it's only:
cache-clean.js -w
Another big plus is that it provides shortcuts to flush caches very quickly if needed. So if you change a config value in the database, all you have to do is to open you terminal and press "c", it flushes the config for you. Same goes for block cache, full page cache, etc.
Browsersync
This one is a bit more difficult:
browser-sync start --proxy 'mylocalurl.test' --files="app/design, pub/static/frontend/<Vendor>/<theme>/nl_NL/css/style.css, app/code/ControlAltDelete" --ignore="**/*.less"
--proxy - Browsersync starts an proxy and loads this url.
--files - A comma separated list of files and directories to watch.
--ignore - Don't refresh the browser when any of this files are edited.
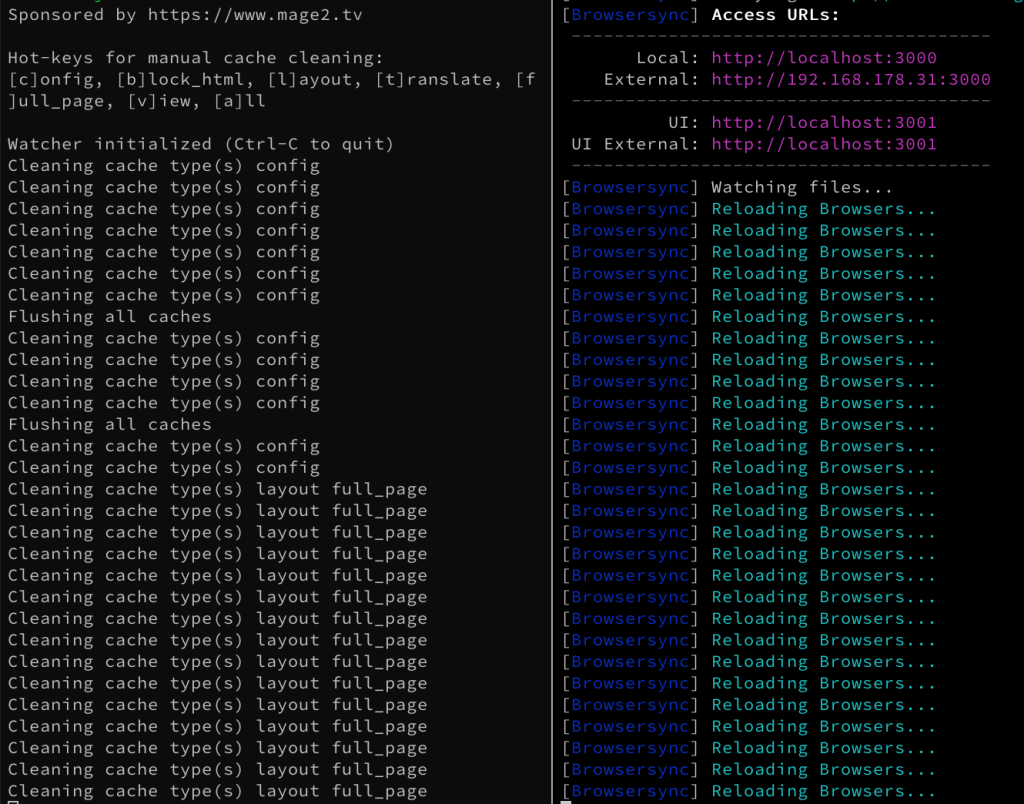
As i'm using Iterm 2, i can easily start 2 or more panes in the same tab. This looks like this:

Normally i also open an extra pane to run grunt for css changes. This way when i edit any file in Magento 2, the right cache is flushed, less is compiled and my browsers are refreshed. But only when needed to and nothing more.
Normally when you edit a layout xml file, you need to refresh and then open your browser (or even multiple) and refresh it. Now it is pretty quick to edit a layout file. Edit the file, save it, the cache is flushed and the browsers refreshed. You see your changes within a few seconds.
Improvements
So what's next? Can it be even better? Or faster? There are some options that have potential but i need to investigate them. They are mainly for speeding up integration tests, which can be pretty slow.
The first option is to use docker for temporary databases. According to this Yireo blog it should be pretty easy. I tried this before but didn't get it working but i want to give it another shot.
The other option is installing the test framework from the guys of H&O. I haven't tested it, but what i get from the description is that it reduces test speed from ~8 seconds down to 300 ms. That sounds awesome.
Any tips?
Do you have any tips in speeding up your Magento development? I would love to hear them!



Want to respond?